[VSCode] ESLint 에 Prettier(코드 포맷터) 설정 적용하기
2023. 8. 28. 11:14ㆍIT
반응형
VSCode를 사용하여 코딩을 하다보면, 문법적 오류 방지나 코드 문서화 등을 하기 위한 정적 분석 툴을 필요로 할 때가 있다. 이 때 필요한 것이 바로 ESLint 입니다. JSLint, JSHint 등의 툴도 있는데, 오픈소스이면서 확장성이 뛰어난 ESLint 가 대세가 되는 것 같습니다.
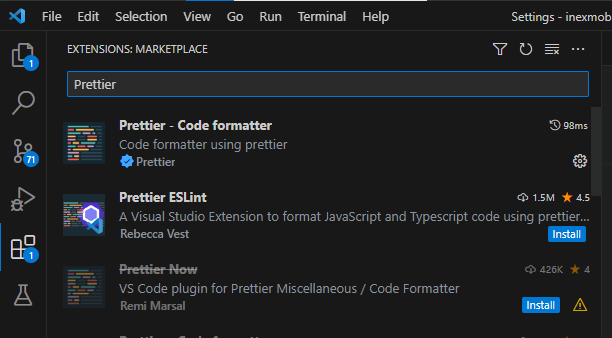
VSCode 의 Extention에서 ESLint와 Prettier를 설치하도록 합시다.


Settings 에 들어갑니다.

ESLint로 가서 Edit in settings.json 클릭

아래 내용 붙여넣기(적당히 커스텀 해도 됨)
|
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
"prettier.tabWidth": 4
|

완성!
반응형
'IT' 카테고리의 다른 글
| 아이패드 프로 11 4세대 (M2 칩) 굿노트5 필기감이 이상할 때 해결 방법(feat. 호버 끄기) (0) | 2023.09.08 |
|---|---|
| 알리에서 파는 로우 프로파일 PBT 키캡으로 교체 후기(feat. 싸구려 기계식 키보드) (0) | 2023.09.06 |
| [모바일/웹] 크롬 인스펙터로 하이브리드 앱 디버깅 하기(Chrome Inspect) (1) | 2023.08.31 |
| [AI] GPT-3.5 와 GPT-4 모델 사용 후기 (0) | 2023.08.21 |
| MX플레이어 외부 코덱 사용하기 (동영상 or 음성 재생 안되는 경우) (0) | 2023.07.20 |